一、前言
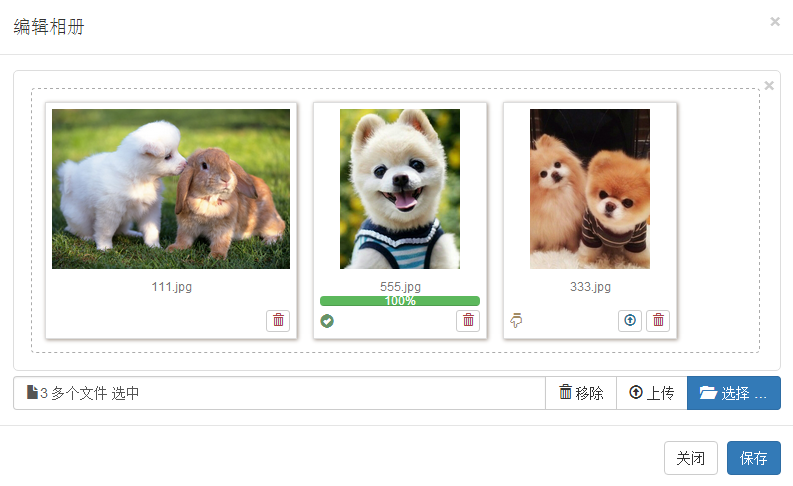
最近一个项目中需要实现多文件上传与管理,而项目是基于bootstrap开发的,所以查了一些bootstrap文件上传插件,最后发现还是bootstrap-fileinput最美观,该插件可以实现多文件的上传与管理(插件官方地址:http://plugins.krajee.com/file-input),具体的效果如下:

(bootstrap-fileinput不局限于图片上传,也可以实现文件上传,但图片的缩略图容易辨识,这里就以图片上传为例)
该插件基本的操作可以参考:http://www.jq22.com/jquery-info5231,本文主要针对多文件管理
在讲该插件如何使用前,先跟大家讲一下项目中关于图片管理的需求:
1、 可以上传多个图片
2、 只有当点击保存按钮时,图片信息才保存至数据库
3、 可以加载已经保存到数据库的图片信息,并提供删除功能
因此,我们可以规定几个文件状态:
已选择:已经放入到插件中,但还没有上传到服务器。如上图中第3个图片,该图片下方有上传按钮。
已上传:已经上传到服务器,但图片信息没有保存到数据库。如上图中第2个图片,该图片下方有100%的进度条。
已保存:图片信息已经保存至数据库的图片,如上图中第1张图,这些图片下方有删除按钮,点击删除时会将图片信息从数据库中删除。
二、引入必要文件
<link href="<%=path%>/static/css/bootstrap-3.3.5/bootstrap.min.css" rel="stylesheet"> <link href="<%=path%>/static/css/bootstrap-3.3.5/fileinput.css" rel="stylesheet"> <script src="<%=path%>/static/js/jquery-1.11.3.js"></script> <script src="<%=path%>/static/js/angularjs-1.3.9/angular.min.js"></script> <script src="<%=path%>/static/js/bootstrap-3.3.5/bootstrap.min.js"></script> <script src="<%=path%>/static/js/bootstrap-3.3.5/fileinput.js"></script> <script src="<%=path%>/static/js/bootstrap-3.3.5/fileinput_locale_zh.js"></script>
其中fileinput.js和fileinput_locale_zh.js都在插件待官方包中,angular.min.js和bootstrap.min.js就不多介绍了
三、多文件上传
首先在页面中定义file控件:
<input id="input-images" type="file" multiple class="file-loading" accept="image/*">
然后对该控件进行初始化,就可以实现该组件的多文件上传了:
$("#input-images").fileinput({
uploadUrl: "<%=path%>" + "/album/pictureFileUpload",
allowedFileExtensions: ["jpg", "png", "gif"],
resizePreference: 'height',
maxFileCount: 10,
language: 'zh',
overwriteInitial: false,
resizeImage: true,
});
当然,初始化时的属性有很多,这里不一一介绍了,后台代码(使用JFinal)如下:
public void pictureFileUpload() {
UploadFile uploadFile = getFile();
renderJson("{\"link\":" + "\"/fileinput/upload/" + uploadFile.getFileName()
+ "\"" + ",\"fileName\":\"" + uploadFile.getOriginalFileName()
+ "\"}");
}
注意最后一定要返回Json,哪怕返回一个空json串(“{}”),返回的值保存在前台的data.response中。
四、已有文件的加载与删除
已有文件的加载是指将服务器上已经存在的文件展示在该控件中,以实现文件管理,提供删除功能,这主要依赖于initialPreview实现的。
将服务器上的文件名称和文件地址获取之后,使用initialPreview和initialPreviewConfig完成加载和定义删除操作:
var initPreview = new Array();//展示元素
var initPreviewConfig = new Array();//展示设置
$.post(
"<%=path%>" + "/album/getPicsByAlbum",
{albumId : albumId},
function(result) {
for(var i=0;i<result.length;i++){
var pictureFile = result[i];
//用于展示已经上传的图片
initPreview.push("<img src='" + pictureFile.PICADDRESS
+ "' class='file-preview-image' alt='"+pictureFile.PICNAME+"' title='"+pictureFile.PICNAME+"'>");
var config = new Object();
config.caption = pictureFile.PICNAME;
config.url="<%=path%>" + "/album/deletePicById";
config.key=pictureFile.ID;
initPreviewConfig.push(config);
}
initFileInput($scope);
$("#input-images").fileinput('refresh', {
initialPreview: initPreview,
initialPreviewConfig: initPreviewConfig
});
}
);
点击删除图标,会默认把config中待key值传至后台,后台中定义deletePicById方法即可:
public void deletePicById() {
String picId = getPara("key");
service.deletePicById(Integer.valueOf(picId));
renderJson("{}");
}
五、几点疑问的解答
1、为什么model里没有属性,却可以在前端展示相关属性?
2、(参考代码)中初始化FileInput为什么要执行clear,destory操作?
3、保存时怎么知道那些图片需要存数据库,这是基于什么实现的?
var idx = $("#"+previewId).attr("data-fileindex");
例如我选择了3张图片,此时没有上传,他们依次的data-fileindex为0,1,2,当我删除中间那个图片并重新选择新图片时,那么他们的data-fileindex就会变为0,2,3。
六、代码参考
文章写得不好,太粗略了,我给大家整理了下源码,单独打个包,直接用eclipse导入即可实现,数据库脚本为files.sql(MySQL),大家多看看代码吧。
最后本人才学AngularJS,代码写的不够纯熟,如有不妥之处,欢迎大家留言。
参考代码下载地址:
http://download.csdn.net/detail/kevin19900306/9796449







相关推荐
nodejs+angularjs+bootstrap集合的前端框架,导航栏运用到了jquery,可自行去除
angularJS+Bootstrap 商店效果
angularjs+bootstrap 模板
《疯狂前端开发讲义 jQuery+AngularJS+Bootstrap前端开发实战》源码
疯狂前端开发讲义:jQuery+AngularJS+Bootstrap前端开发实战
基于angularjs+bootstrap的前端框架,内置全套angularjs插件及bootstrap插件
springmvc+mybatis+mysql+angularjs+bootstrap实例项目
springboot+mybatis+maven+angularJs+bootstrap做的简单得分页
angularJS+bootstrap模板
基于JSP+Servlet+BootStrap+Jquery的图书管理系统 基于JSP+Servlet+BootStrap+Jquery的图书管理系统 基于JSP+Servlet+BootStrap+Jquery的图书管理系统 基于JSP+Servlet+BootStrap+Jquery的图书管理系统 基于JSP+...
AngularJS+Bootstrap+CSS4.0+js
基于SpringMVC+Spring+Mybatis+BootStrap的教务管理系统 >1.系统管理 >>系统管理包含有:基础信息管理、系统权限管理、版本管理、子系统管理。 > >2.流程管理 >>流程管理包含有:流程设计器、流程实例管理、流程...
angularjs+bootstrap+ui-angular(大型网络pos系统),丰富的ui,详细的指令,controller,数据的交互,基于nodejs 运行 ,运行方式 teat.bat
基于JSP+Servlet+JDBC+MySQL+Bootstrap的考勤管理系统 基于JSP+Servlet+JDBC+MySQL+Bootstrap的考勤管理系统 基于JSP+Servlet+JDBC+MySQL+Bootstrap的考勤管理系统 基于JSP+Servlet+JDBC+MySQL+Bootstrap的考勤管理...
基于SSM+shiro+maven+bootstrap的图书馆管理系统源码 基于SSM+shiro+maven+bootstrap的图书馆管理系统源码 基于SSM+shiro+maven+bootstrap的图书馆管理系统源码 基于SSM+shiro+maven+bootstrap的图书馆管理系统源码 ...
NULL 博文链接:https://bijian1013.iteye.com/blog/2392683
基于springboot+Bootstrap实现的会员管理系统源码.zip基于springboot+Bootstrap实现的会员管理系统源码.zip基于springboot+Bootstrap实现的会员管理系统源码.zip基于springboot+Bootstrap实现的会员管理系统源码.zip...
基于SpringBoot+Bootstrap+Mybatis的校园二手商城系统 基于SpringBoot+Bootstrap+Mybatis的校园二手商城系统 基于SpringBoot+Bootstrap+Mybatis的校园二手商城系统 基于SpringBoot+Bootstrap+Mybatis的校园二手商城...
本科毕设项目,基于springboot+mybatis+html+bootstrap+jquery的请假审批与管理系统。项目经过测试,可完美运行! 本科毕设项目,基于springboot+mybatis+html+bootstrap+jquery的请假审批与管理系统。项目经过测试...